Layout-Vorgaben: Unterschied zwischen den Versionen
| [gesichtete Version] | [gesichtete Version] |
| Zeile 5: | Zeile 5: | ||
==== Breadcrumbs ==== | ==== Breadcrumbs ==== | ||
---- | ---- | ||
| − | [[ Datei: | + | [[ Datei:Beispiel_Breadcrumb.png | border | right | mini | '''Ergebnis:''' Breadcrumb einer ''vendit''-Seite]] |
| − | Mit den Breadcrumbs wird in erster Linie die Menüstruktur des [[Vendit Client|vendit]]-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird. | + | Mit den Breadcrumbs wird in erster Linie die Menüstruktur des [[Vendit Client|vendit]]-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 15: | Zeile 15: | ||
---- | ---- | ||
[[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Reiter mit eingebundener Seite]] | [[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Reiter mit eingebundener Seite]] | ||
| − | Um die Struktur des ''vendit''-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in ''vendit'' angelegt. Dabei werden für die einzelnen Reiter eigene Seiten angelegt werden, welche dann entsprechend eingebunden werden. Hierbei muss zunächst geprüft werden, ob sich der jeweilige Reiter in ''vendit'' ablösen lässt. Ist dies der Fall, kann die korrekte Seite über die "F1"-Taste ermittelt werden. Ist der Reiter nicht ablösbar, wir die Seite mit dem Menüpunkt vorweg betitelt, gefolgt von einem Unterstrich und der Bezeichnung des jeweiligen Reiters (Beispiel: Kunden_Bestellung/Lieferung). Die Reiterstruktur wird dabei wie folgt auf der Seite implementiert: | + | Um die Struktur des ''vendit''-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in ''vendit'' angelegt. Dabei werden für die einzelnen Reiter eigene Seiten angelegt werden, welche dann entsprechend eingebunden werden. Hierbei muss zunächst geprüft werden, ob sich der jeweilige Reiter in ''vendit'' ablösen lässt. Ist dies der Fall, kann die korrekte Seite über die "F1"-Taste ermittelt werden. Ist der Reiter nicht ablösbar, wir die Seite mit dem Menüpunkt vorweg betitelt, gefolgt von einem Unterstrich und der Bezeichnung des jeweiligen Reiters (Beispiel: Kunden_Bestellung/Lieferung). Die Reiterstruktur wird dabei wie folgt auf der Seite implementiert: <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 24: | Zeile 24: | ||
[[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Eingebundene Seite]] | [[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Eingebundene Seite]] | ||
| − | Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden. | + | Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 41: | Zeile 41: | ||
==== Bilder ==== | ==== Bilder ==== | ||
---- | ---- | ||
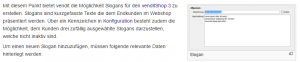
| − | [[ Datei: | + | [[ Datei:Beispiel_Bild.png | border | right | mini | '''Ergebnis:''' Eingefügtes Bild]] |
| − | Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "[[Spezial:Hochladen|Datei hochladen]]" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf. | + | Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "[[Spezial:Hochladen|Datei hochladen]]" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 50: | Zeile 50: | ||
==== Feld- und Tabellenbeschreibungen ==== | ==== Feld- und Tabellenbeschreibungen ==== | ||
---- | ---- | ||
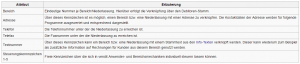
| − | [[ Datei: | + | [[ Datei:Beispiel_Feldbeschreibungen.png | border | right | mini | '''Ergebnis:''' Feldbeschreibungen]] |
| − | Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt. | + | Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 62: | Zeile 62: | ||
|}</nowiki> | |}</nowiki> | ||
| − | [[ Datei: | + | [[ Datei:Beispiel_Feldbeschreibungen-mit-Gruppierung.png | border | right | mini | '''Ergebnis:''' Feldbeschreibungen mit Gruppierungen]] |
| − | Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein. | + | Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| Zeile 77: | Zeile 77: | ||
==== Anwender-Aktionen ==== | ==== Anwender-Aktionen ==== | ||
---- | ---- | ||
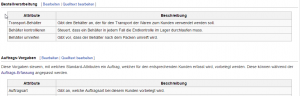
| − | [[ Datei: | + | [[ Datei:Beispiel_Anwender-Aktionen.png | border | right | mini | '''Ergebnis:''' Anwender-Aktionen]] |
| − | Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in ''vendit'' übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt. | + | Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in ''vendit'' übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt. <br style="clear:both;"/> |
<u>'''Quellcode:'''</u><br> | <u>'''Quellcode:'''</u><br> | ||
| − | <nowiki>'''</nowiki><span style="color:green;">''Aktionsüberschrift 1''</span><nowiki>''' | + | <nowiki>==== Anwender-Aktionen ==== |
| + | ---- | ||
| + | '''</nowiki><span style="color:green;">''Aktionsüberschrift 1''</span><nowiki>''' | ||
* '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | * '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | ||
* '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | * '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | ||
| Zeile 88: | Zeile 90: | ||
'''</nowiki><span style="color:green;">''Aktionsüberschrift 2''</span><nowiki>''' | '''</nowiki><span style="color:green;">''Aktionsüberschrift 2''</span><nowiki>''' | ||
* '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | * '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span><nowiki> | ||
| + | |||
'''Kontextmenü''' | '''Kontextmenü''' | ||
* '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span> | * '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span> | ||
Version vom 27. März 2017, 10:49 Uhr
Inhaltsverzeichnis
Damit alle Seiten im Wiki eine einheitliche Struktur bekommen, haben wir uns zur Darstellung von Inhalten für diverse Vorlagen entschieden. Nachstehend erfolgt eine Erläuterung zu den einzelnen Vorlagen, sowie die Angabe des Quellcodes wie diese Vorgabe korrekt implementiert wird. Dabei muss der grün-kursiv markierte Code entsprechend angepasst werden. Zusätzlich erfolgt außerdem ein Beispiel in Form eines Bildes, wie das Ergebnis der Vorlage auf einer Seite letztendlich aussieht.
Breadcrumbs
Mit den Breadcrumbs wird in erster Linie die Menüstruktur des vendit-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird.
Quellcode:
[[Hauptseite]] > [[vendit Client|''vendit''-Client]] > [[Menüpunkt]] > [[Untermenüpunkt]] > Seitentitel
Reiter-Struktur
Um die Struktur des vendit-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in vendit angelegt. Dabei werden für die einzelnen Reiter eigene Seiten angelegt werden, welche dann entsprechend eingebunden werden. Hierbei muss zunächst geprüft werden, ob sich der jeweilige Reiter in vendit ablösen lässt. Ist dies der Fall, kann die korrekte Seite über die "F1"-Taste ermittelt werden. Ist der Reiter nicht ablösbar, wir die Seite mit dem Menüpunkt vorweg betitelt, gefolgt von einem Unterstrich und der Bezeichnung des jeweiligen Reiters (Beispiel: Kunden_Bestellung/Lieferung). Die Reiterstruktur wird dabei wie folgt auf der Seite implementiert:
Quellcode:
<tabber> Reitername(fest) = {{:Menüpunkt_Reitername(fest)}} |-| Reitername(ablösbar) = {{:Reitername(ablösbar)}} </tabber>
Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden.
Quellcode:
<includeonly><div align="right"> [ <span class="plainlinks">[{{fullurl:Seitenname|veaction=edit}} Bearbeiten]</span> | <span class="plainlinks">[{{fullurl:Seitenname|action=edit}} Quelltext bearbeiten]</span> ]</div> ----</includeonly> Seiteninhalt .... folgt noch ... <br style="clear:both;"/>
Bilder
Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "Datei hochladen" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf.
Quellcode:
[[ Datei:Bild.png | border | right | mini | Bildbeschreibung ]]
Feld- und Tabellenbeschreibungen
Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt.
Quellcode:
:{|class="wikitable" ! Attribute ! Beschreibung |- | Feld | Feldbeschreibung |}
Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein.
Quellcode:
:{|class="wikitable" style="width:75em" ! style="width:10em" | Attribute ! Beschreibung |- | Feld | Feldbeschreibung |}
Anwender-Aktionen
Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in vendit übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt.
Quellcode:
==== Anwender-Aktionen ==== ---- '''Aktionsüberschrift 1''' * '''Aktion''' Aktionsbeschreibung * '''Aktion''' Aktionsbeschreibung '''Aktionsüberschrift 2''' * '''Aktion''' Aktionsbeschreibung '''Kontextmenü''' * '''Aktion''' Aktionsbeschreibung