Layout-Vorgaben: Unterschied zwischen den Versionen
| [gesichtete Version] | [gesichtete Version] |
| Zeile 8: | Zeile 8: | ||
Mit den Breadcrumbs wird in erster Linie die Menüstruktur des [[Vendit Client|vendit]]-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird. <br style="clear:both;"/> | Mit den Breadcrumbs wird in erster Linie die Menüstruktur des [[Vendit Client|vendit]]-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode für die Breadcrumb-Erzeugung:'''</u><br> |
<nowiki> [[Hauptseite]] > [[vendit Client|''vendit''-Client]] > [[</nowiki><span style="color:green;">''Menüpunkt''</span><nowiki>]] > [[</nowiki><span style="color:green;">''Untermenüpunkt''</span><nowiki>]] > </nowiki><span style="color:green;">''Seitentitel''</span><nowiki></nowiki> | <nowiki> [[Hauptseite]] > [[vendit Client|''vendit''-Client]] > [[</nowiki><span style="color:green;">''Menüpunkt''</span><nowiki>]] > [[</nowiki><span style="color:green;">''Untermenüpunkt''</span><nowiki>]] > </nowiki><span style="color:green;">''Seitentitel''</span><nowiki></nowiki> | ||
| Zeile 15: | Zeile 15: | ||
---- | ---- | ||
[[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Reiter mit eingebundener Seite]] | [[ Datei:Bild.png | border | right | mini | '''Ergebnis:''' Reiter mit eingebundener Seite]] | ||
| − | Um die Struktur des ''vendit''-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in ''vendit'' angelegt. Dabei werden für die einzelnen Reiter eigene | + | Um die Struktur des ''vendit''-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in ''vendit'' angelegt. Dabei werden für die einzelnen Reiter eigene Unterseiten angelegt werden, welche dann entsprechend eingebunden werden. Hierbei muss zunächst geprüft werden, ob sich der jeweilige Reiter in ''vendit'' ablösen lässt. Ist dies der Fall, kann die korrekte Seite über die "F1"-Taste ermittelt werden. Ist der Reiter nicht ablösbar, wir die Seite mit dem Menüpunkt vorweg betitelt, gefolgt von einem Unterstrich und der Bezeichnung des jeweiligen Reiters (Beispiel: Kunden_Bestellung/Lieferung). Die Reiterstruktur wird dabei wie folgt auf der Seite implementiert: <br style="clear:both;"/> |
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode zur Implementierung der Reiterstruktur sowie Einbindung von Unterseiten:'''</u><br> |
<nowiki><tabber></nowiki> | <nowiki><tabber></nowiki> | ||
<span style="color:green;">''Reitername(fest)''</span><nowiki> = {{:</nowiki><span style="color:green;">''Menüpunkt_Reitername(fest)''</span><nowiki>}} |-|</nowiki> | <span style="color:green;">''Reitername(fest)''</span><nowiki> = {{:</nowiki><span style="color:green;">''Menüpunkt_Reitername(fest)''</span><nowiki>}} |-|</nowiki> | ||
| Zeile 26: | Zeile 26: | ||
Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden. <br style="clear:both;"/> | Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode für Unterseiten, welche über in einer Reiterstruktur eingebunden werden sollen:'''</u><br> |
<nowiki><includeonly><div align="right"> [ <span class="plainlinks">[{{fullurl:</nowiki><span style="color:green;">''Seitenname''</span><nowiki>|veaction=edit}} Bearbeiten]</span> | <nowiki><includeonly><div align="right"> [ <span class="plainlinks">[{{fullurl:</nowiki><span style="color:green;">''Seitenname''</span><nowiki>|veaction=edit}} Bearbeiten]</span> | ||
| <span class="plainlinks">[{{fullurl:</nowiki><span style="color:green;">''Seitenname''</span><nowiki>|action=edit}} Quelltext bearbeiten]</span> ]</div> | | <span class="plainlinks">[{{fullurl:</nowiki><span style="color:green;">''Seitenname''</span><nowiki>|action=edit}} Quelltext bearbeiten]</span> ]</div> | ||
| Zeile 44: | Zeile 44: | ||
Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "[[Spezial:Hochladen|Datei hochladen]]" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf. <br style="clear:both;"/> | Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "[[Spezial:Hochladen|Datei hochladen]]" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode zur Bildimplementierung:'''</u><br> |
<nowiki>[[ Datei:</nowiki><span style="color:green;">''Bild.png''</span><nowiki> | border | right | mini | </nowiki><span style="color:green;">''Bildbeschreibung''</span><nowiki> ]]</nowiki> | <nowiki>[[ Datei:</nowiki><span style="color:green;">''Bild.png''</span><nowiki> | border | right | mini | </nowiki><span style="color:green;">''Bildbeschreibung''</span><nowiki> ]]</nowiki> | ||
| Zeile 53: | Zeile 53: | ||
Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt. <br style="clear:both;"/> | Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode für die Tabellenstruktur:'''</u><br> |
<nowiki>:{|class="wikitable" | <nowiki>:{|class="wikitable" | ||
! Attribute | ! Attribute | ||
| Zeile 65: | Zeile 65: | ||
Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein. <br style="clear:both;"/> | Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode:'''</u><br> | + | <u>'''Quellcode für die Tabellenstruktur mit Größenangaben:'''</u><br> |
<nowiki>:{|class="wikitable" style="width:75em" | <nowiki>:{|class="wikitable" style="width:75em" | ||
! style="width:</nowiki><span style="color:green;">''10''</span><nowiki>em" | Attribute | ! style="width:</nowiki><span style="color:green;">''10''</span><nowiki>em" | Attribute | ||
| Zeile 80: | Zeile 80: | ||
Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in ''vendit'' übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt. <br style="clear:both;"/> | Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in ''vendit'' übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt. <br style="clear:both;"/> | ||
| − | <u>'''Quellcode | + | <u>'''Quellcode für das Aufzählungslayout'''</u><br> |
<nowiki>==== Anwender-Aktionen ==== | <nowiki>==== Anwender-Aktionen ==== | ||
---- | ---- | ||
| Zeile 94: | Zeile 94: | ||
'''Kontextmenü''' | '''Kontextmenü''' | ||
* '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span> | * '''</nowiki><span style="color:green;">''Aktion''</span><nowiki>''' </nowiki><span style="color:green;">''Aktionsbeschreibung''</span> | ||
| + | |||
| + | |||
| + | ==== Programm-Parameter ==== | ||
| + | ---- | ||
| + | [[ Datei:Beispiel_Programm-Parameter.png | border | right | mini | '''Ergebnis:''' Beschreibung von Parametern]] | ||
| + | Programm-Parameter werden als zusätzlicher Abschnitt in Form einer Tabelle mit einer Beschreibung aller möglichen Einstellungen dargestellt. Hierbei wird zunächst ein standardisierter Text eingebunden, welcher kurz die Bedeutung von Programm-Parametern erläutert. Programm-Parameter sollten nur von MDSI-Mitarbeitern angelegt bzw. umgesetzt werden, da dies sonst möglicherweise zu unerwünschten Ergebnissen führen kann. Die Beschreibung von Programm-Parametern wird daher ebenfalls von MDSI-Mitarbeitern vorgenommen. Zusätzlich zur Beschreibung der einzelnen Parameter wird bei der Beschreibung von Formularen oder Funktionen darauf explizit auf einen Programm-Parameter hingewiesen. <br style="clear:both;"/> | ||
| + | |||
| + | <u>'''Beispiel zum Hinweis auf Parameter:'''</u><br> | ||
| + | <nowiki>Die Vorbelegung für dieses Feld kann über den Parameter [</nowiki><span style="color:green;">''programm''</span><nowiki> > </nowiki><span style="color:green;">''feld''</span><nowiki>] gesteuert werden.</nowiki> | ||
| + | |||
| + | <u>'''Quellcode zur Tabellenstruktur für die Programm-Parameter-Beschreibungen:'''</u><br> | ||
| + | <nowiki>==== Programm-Parameter ==== | ||
| + | ---- | ||
| + | {{Programm-Parameter}} | ||
| + | :{|class="wikitable" | ||
| + | ! Programm | ||
| + | ! Feld | ||
| + | ! Einstellung | ||
| + | |- | ||
| + | | Programmname | ||
| + | | Feldname | ||
| + | | </nowiki><span style="color:green;">''Beschreibung aller möglichen Einstellungen''</span><nowiki> | ||
| + | * '''</nowiki><span style="color:green;">''0''</span><nowiki>''' : </nowiki><span style="color:green;">''Beschreibung für Einstellung 0''</span><nowiki> | ||
| + | * '''</nowiki><span style="color:green;">''1''</span><nowiki>''' : </nowiki><span style="color:green;">''Beschreibung für Einstellung 1''</span><nowiki> | ||
| + | |}</nowiki> | ||
| + | |||
| + | |||
| + | <!-- Erst einfügen, wenn Beispiel in vendit vorhanden ist | ||
| + | ==== Seitenüberschriften ==== | ||
| + | ---- | ||
| + | [[ Datei:Beispiel_Seitenueberschrift.png | border | right | mini | '''Ergebnis:''' Anpassung einer Seitenüberschrift]] | ||
| + | Wird im Wiki eine neue Seite angelegt, wird der erste Buchstabe automatisch groß geschrieben. Da ''vendit'' allerdings immer klein und kursiv geschrieben wird, muss in solchen Fällen eine Anpassung durch nachstehenden Quellcode erfolgen. Hierzu ist anzumerken, dass beim Anpassen einer Überschrift lediglich die Groß- und Kleinschreibung, sowie die Formatierung angepasst werden kann. Es ist nicht möglich Zeichen zu verändern, hinzuzufügen oder gar zu entfernen. <br style="clear:both;"/> | ||
| + | |||
| + | <u>Quellcode zur Anpassung von Seitenüberschriften</u><br> | ||
| + | <nowiki>{{SEITENTITEL:''vendit''</nowiki><span style="color:green;">''Shop base''</span><nowiki>}}</nowiki> | ||
| + | |||
| + | --> | ||
Version vom 27. März 2017, 10:58 Uhr
Inhaltsverzeichnis
Damit alle Seiten im Wiki eine einheitliche Struktur bekommen, haben wir uns zur Darstellung von Inhalten für diverse Vorlagen entschieden. Nachstehend erfolgt eine Erläuterung zu den einzelnen Vorlagen, sowie die Angabe des Quellcodes wie diese Vorgabe korrekt implementiert wird. Dabei muss der grün-kursiv markierte Code entsprechend angepasst werden. Zusätzlich erfolgt außerdem ein Beispiel in Form eines Bildes, wie das Ergebnis der Vorlage auf einer Seite letztendlich aussieht.
Breadcrumbs
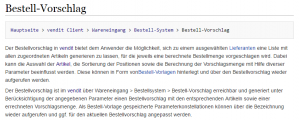
Mit den Breadcrumbs wird in erster Linie die Menüstruktur des vendit-Clienten aufgegriffen. Sie deutet dem Bearbeiter aber auch an, wo genau er sich gerade befindet. Breadcrumbs werden ganz oben auf einer Seite mit mit Hilfe des nachstehenden Code eingefügt. Dabei ist zu beachten, dass die Zeile mit einem Leerschritt beginnen muss, wodurch ein Rahmen um den Breadcrumb erzeugt wird.
Quellcode für die Breadcrumb-Erzeugung:
[[Hauptseite]] > [[vendit Client|''vendit''-Client]] > [[Menüpunkt]] > [[Untermenüpunkt]] > Seitentitel
Reiter-Struktur
Um die Struktur des vendit-Clienten beizubehalten, wird auch im Wiki die Reiter-Struktur beibehalten. Diese werden genau wie in vendit angelegt. Dabei werden für die einzelnen Reiter eigene Unterseiten angelegt werden, welche dann entsprechend eingebunden werden. Hierbei muss zunächst geprüft werden, ob sich der jeweilige Reiter in vendit ablösen lässt. Ist dies der Fall, kann die korrekte Seite über die "F1"-Taste ermittelt werden. Ist der Reiter nicht ablösbar, wir die Seite mit dem Menüpunkt vorweg betitelt, gefolgt von einem Unterstrich und der Bezeichnung des jeweiligen Reiters (Beispiel: Kunden_Bestellung/Lieferung). Die Reiterstruktur wird dabei wie folgt auf der Seite implementiert:
Quellcode zur Implementierung der Reiterstruktur sowie Einbindung von Unterseiten:
<tabber> Reitername(fest) = {{:Menüpunkt_Reitername(fest)}} |-| Reitername(ablösbar) = {{:Reitername(ablösbar)}} </tabber>
Damit eine spätere Bearbeitung der eingebundenen Seiten auf einfache Art und Weise gewährleistet werden kann, muss nachstehender Quellcode um den Text eingefügt werden. Dadurch erscheint auf einem Reiter eine Zeile mit der der Möglichkeit die eingebundene Seite direkt bearbeiten zu können. Befindet Der Bearbeiter sich auf der eingebundenen Seite, ist die Zeile nicht länger sichtbar. Statt dessen erscheint eine Auflistung der Seiten, die diese Seite eingebunden haben. So kann nach der Bearbeitung einer Seite direkt wieder auf die entsprechend übergeordnete Seite gewechselt werden.
Quellcode für Unterseiten, welche über in einer Reiterstruktur eingebunden werden sollen:
<includeonly><div align="right"> [ <span class="plainlinks">[{{fullurl:Seitenname|veaction=edit}} Bearbeiten]</span> | <span class="plainlinks">[{{fullurl:Seitenname|action=edit}} Quelltext bearbeiten]</span> ]</div> ----</includeonly> Seiteninhalt .... folgt noch ... <br style="clear:both;"/>
Bilder
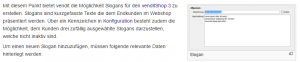
Bilder werden rechtsbündig als Vorschaubild eingefügt. Dieser verfügt über einen Rahmen und eine kurze Beschreibung. Um ein Bild dem Wiki hinzuzufügen, muss dieses zunächst über die Option "Datei hochladen" im Wiki gespeichert werden. Diese befindet sich unter den Werkzeugen auf der linken Seite. Hierbei ist nur das Hochladen folgender Bildformate erlaubt: png, gif, jpg, jpeg, pdf.
Quellcode zur Bildimplementierung:
[[ Datei:Bild.png | border | right | mini | Bildbeschreibung ]]
Feld- und Tabellenbeschreibungen
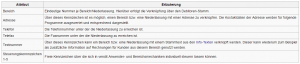
Werden die einzelnen Felder einer Maske bzw. die Spalten einer Tabelle beschrieben, so werden diese in Form einer Wiki-Tabelle mit den Spaltenüberschriften "Attribute" sowie "Beschreibung" aufgeführt. Die Tabelle wird dabei einmal eingerückt.
Quellcode für die Tabellenstruktur:
:{|class="wikitable" ! Attribute ! Beschreibung |- | Feld | Feldbeschreibung |}
Wurden die Felder einer Maske dabei in mehrere Gruppierungen aufgeteilt, so wird für jede Gruppierung eine eigene Tabelle angelegt. Dabei wird der Titel der jeweiligen Rahmen in Klammern gesetzt als Zusatz der Überschrift "Attribute" angehängt (z. B. Attribute (Allgemein)). Damit die verschiedenen Tabellen einheitlich aussehen, werden diese mit einer einheitlichen Größe implementiert, wobei die Spalte "Attribute" ebenfalls einen angepassten Größenwert erhält. Dieser wird nach eigenem Ermessen ausgewählt, muss aber für alle Tabellen gleich sein.
Quellcode für die Tabellenstruktur mit Größenangaben:
:{|class="wikitable" style="width:75em" ! style="width:10em" | Attribute ! Beschreibung |- | Feld | Feldbeschreibung |}
Anwender-Aktionen
Anwender-Aktionen werden in Form einer Aufzählung beschrieben. Dabei wird die Unterteilung der Aktionen wie in vendit übernommen. Zusätzlich wird eine weitere Unterteilung in Kontextmenü hinzugefügt, sofern weitere Anwender-Aktionen im Kontextmenü vorhanden sind. Die Anwender-Aktionen werden dabei wie folgt dargestellt.
Quellcode für das Aufzählungslayout
==== Anwender-Aktionen ==== ---- '''Aktionsüberschrift 1''' * '''Aktion''' Aktionsbeschreibung * '''Aktion''' Aktionsbeschreibung '''Aktionsüberschrift 2''' * '''Aktion''' Aktionsbeschreibung '''Kontextmenü''' * '''Aktion''' Aktionsbeschreibung
Programm-Parameter
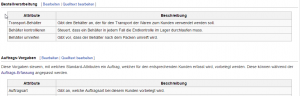
Programm-Parameter werden als zusätzlicher Abschnitt in Form einer Tabelle mit einer Beschreibung aller möglichen Einstellungen dargestellt. Hierbei wird zunächst ein standardisierter Text eingebunden, welcher kurz die Bedeutung von Programm-Parametern erläutert. Programm-Parameter sollten nur von MDSI-Mitarbeitern angelegt bzw. umgesetzt werden, da dies sonst möglicherweise zu unerwünschten Ergebnissen führen kann. Die Beschreibung von Programm-Parametern wird daher ebenfalls von MDSI-Mitarbeitern vorgenommen. Zusätzlich zur Beschreibung der einzelnen Parameter wird bei der Beschreibung von Formularen oder Funktionen darauf explizit auf einen Programm-Parameter hingewiesen.
Beispiel zum Hinweis auf Parameter:
Die Vorbelegung für dieses Feld kann über den Parameter [programm > feld] gesteuert werden.
Quellcode zur Tabellenstruktur für die Programm-Parameter-Beschreibungen:
==== Programm-Parameter ==== ---- {{Programm-Parameter}} :{|class="wikitable" ! Programm ! Feld ! Einstellung |- | Programmname | Feldname | Beschreibung aller möglichen Einstellungen * '''0''' : Beschreibung für Einstellung 0 * '''1''' : Beschreibung für Einstellung 1 |}